- Memberships
- Courses
- Private Courses
-
Student Portal
- Student Portal Walkthrough Video
- Enabling The Student Portal
- How to add your Logo
- Assignments And Submissions
- Course Feed
- Documents
- Email Notifications
- Invoices and Certificate Access
- View Course as a Student
- Widgets
- Student Membership Card Printing
- Book a Course Page
- Timetable
- Account Switching
- Auto Delete Files
- Using a Display Name
- Using The Student Portal
- Enrollments
- Teachers
- Placement Tests
- Library
Adding the course selector to a page of your website
This article goes through how to add the Course Selector to a page of your website using the Course Selector Link Builder.
The Course Selector Link Builder Tool allows you to create a filtered view of the course selector, and embed that view on a specific page of your website.
For example, showing only 'Adult' courses on an 'Adults French Courses' page, or only 'Beginner' courses on a 'French for Beginners' page of your website.
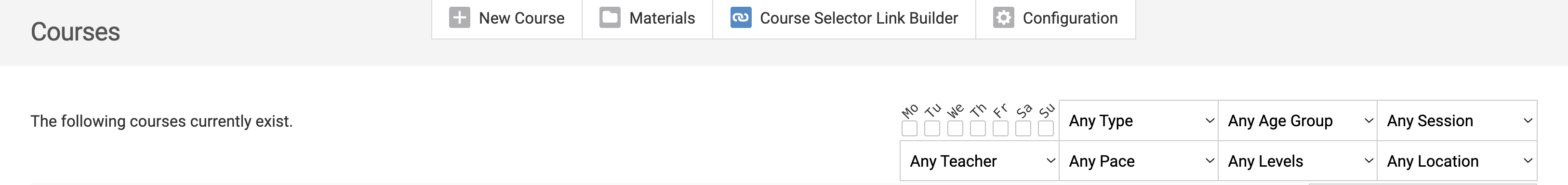
To get started go to Courses > Course Selector Link Builder.

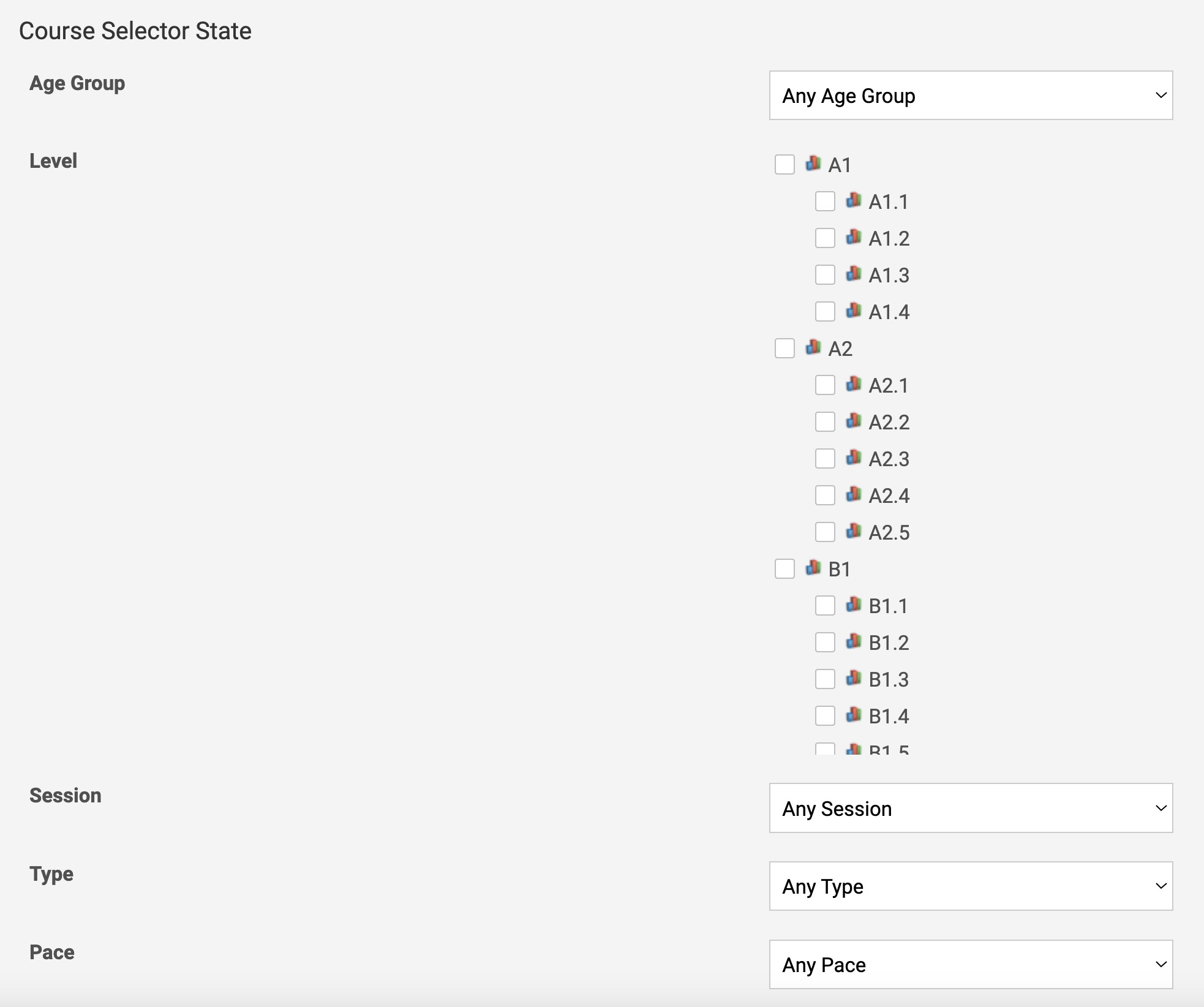
Select the filter options you would like visible in the course selector view.
Note: These filter options are the same as your Course Configuration; Age Group, Levels, Session, Type and Pace.

Once you've selected your desired filters. Scroll down to the next section.
It will show you the embed code to use and a preview of what your course selector will look like on the page (what courses it will
display).
Highlight the code under the 'Embed in Source' heading and copy it.

Go into Pages and the page you'd like to embed the course selector on.
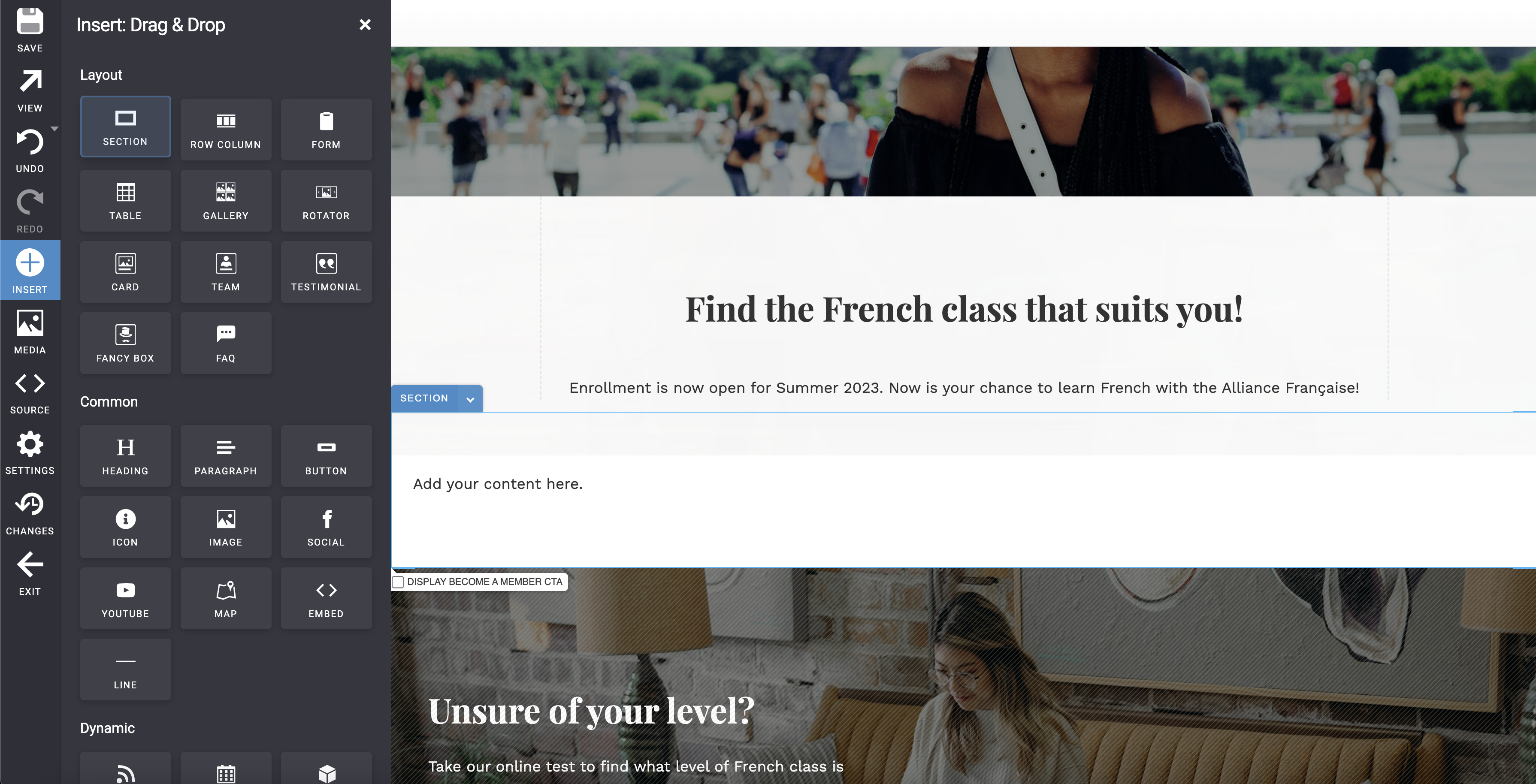
Drag and drop a new section into your page from the insert panel.

Click on 'Source' on the left side panel. This will show you the code view of the page.
Tip: If you click on your new section in the visual view it will highlight it in the source for you so you know where you're aiming to paste
the embed code into.
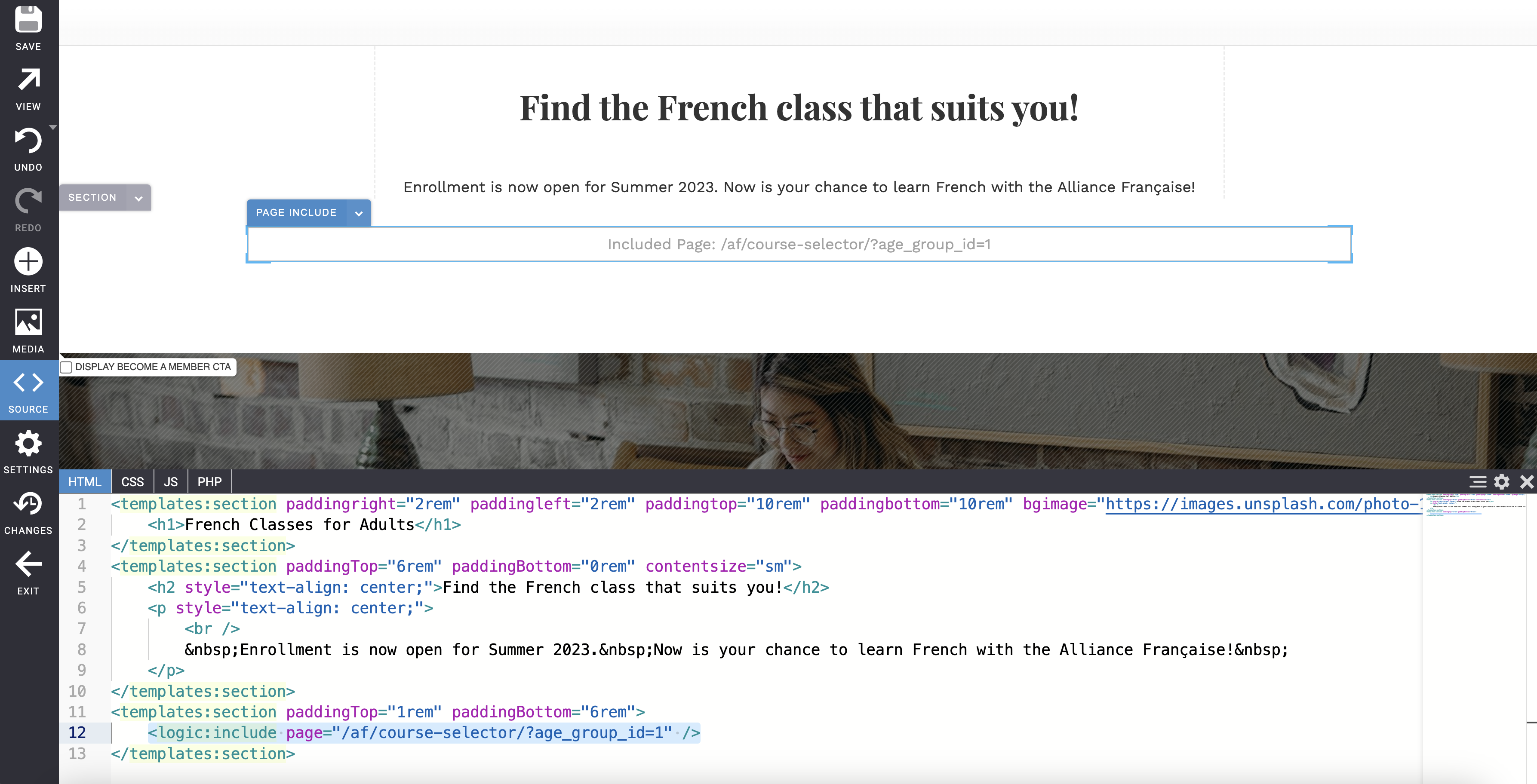
Paste this code into your new section and save.
Important: Make sure it is in between the opening and closing tags of the section in the code as seen in the screenshot below.

Note: If you paste the course selector into an existing section of your page with other content it can effect the course selector display,
which is why a new section is important to use.
